GUI为H5版本的界面编辑器,支持所有UI界面控件的布局调整,类似与工具服中的Ctrl+F10 自定义UI
1:如何访问本地H5游戏
本地调试使用H5WebTool(群里下载),iis(群里下载),将iis工具放在data资源同级目录下开启
H5WebTool 中AppId与GameId从后台H5登录器链接中获取
简易IIS:http://video-help.hgtny.cn:9999/shipin/iis.zip
2:如何打开GUI编辑器
打开H5游戏访问地址,按Ctrl+F10
3:在GUI界面按F9打开基础设置
注意:修改项目设置后界面会自动刷新,确保之前修改的场景已经保存过
游戏模式解释:你的H5游戏被用户访问的时候支持那个访问模式!
横屏:
用户访问H5游戏的时候,只能横着玩
竖屏:
用户访问H5游戏的时候,只能竖着玩
电脑端:
用户访问H5游戏的时候,没有摇杆,只能鼠标点,或者手指点击走动并且只能是横屏
自动:
用户访问H5游戏的时候,会根据你的设备自动识别是用摇杆,还是鼠标并且只能是横屏
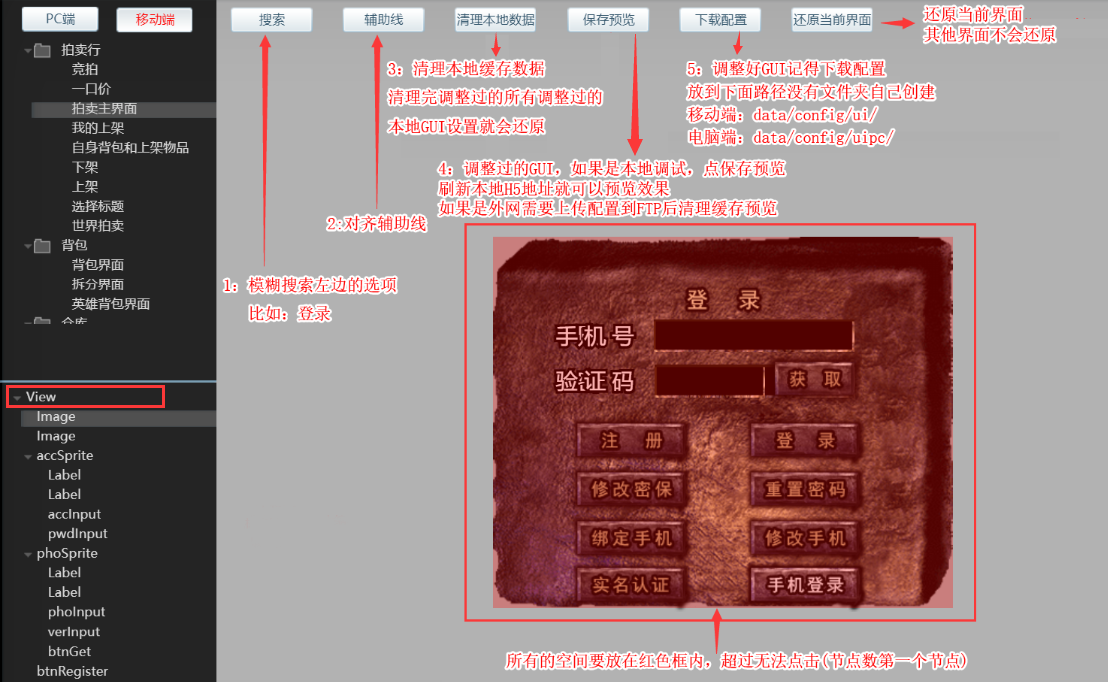
选择完下载设置:GameConfig.json 保存到目录:data\config\
4:GUI功能使用说明
微调:上下左右键可以对选中目标进行微调
鼠标滚轮:控制当前界面的显示大小
双击鼠标左键:取消当前选中
点击鼠标左键:可以选中场景中任意可操作节点(鼠标拖动当前目标在属性面板中有注意事项)
按住鼠标右键:拖动的是场景对应所在的显示层(白色半透明的背景是当前所在的相对位置)
Ctrl+鼠标左键支持多选
——————————————————————————————————–

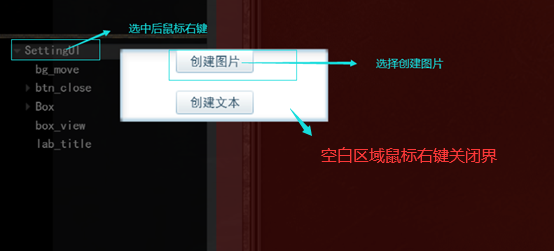
创建出来的实例同样会刷新节点树,(名称分别为newImg,newText,所有属性也默认是NaN,按下键盘的Delete键可以进行删除操作),默认位置会在左上角。